Цель и использование футера на веб-странице
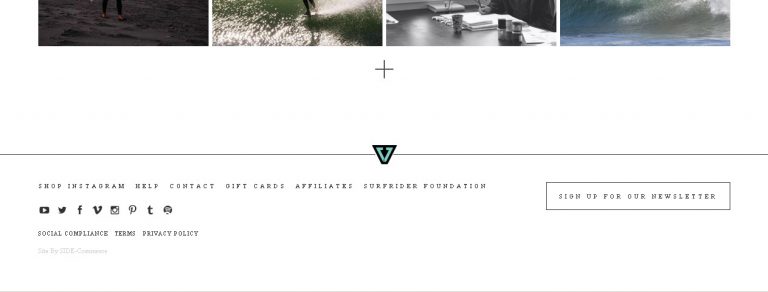
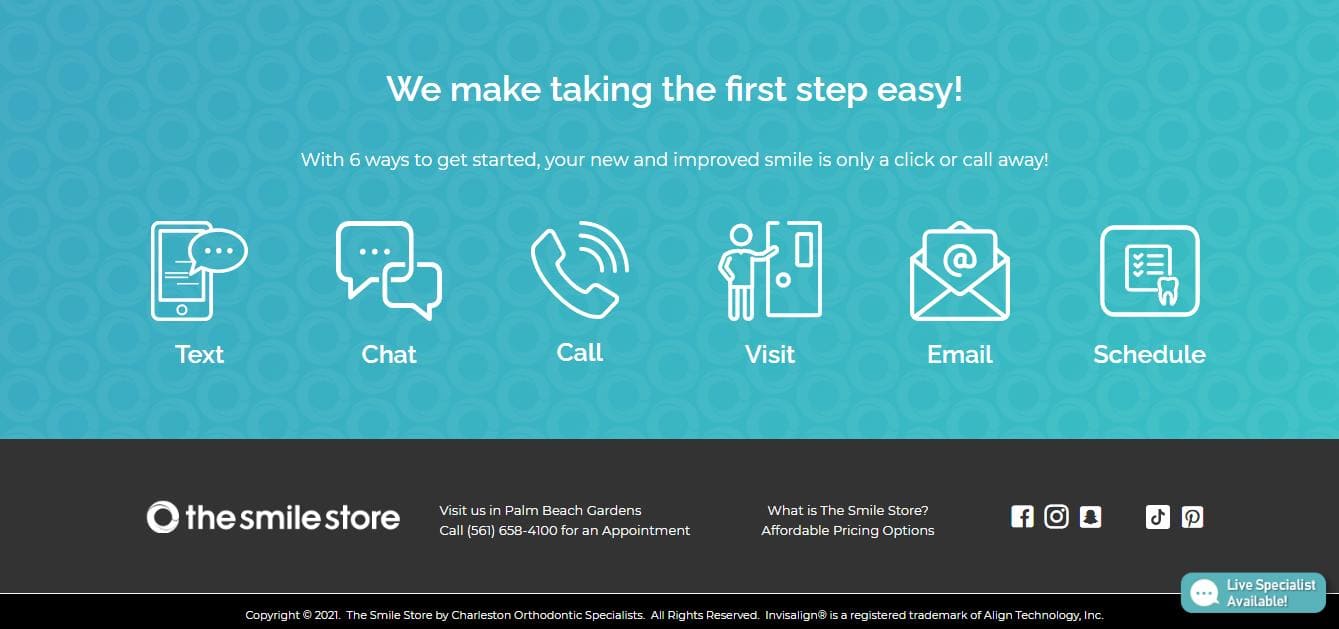
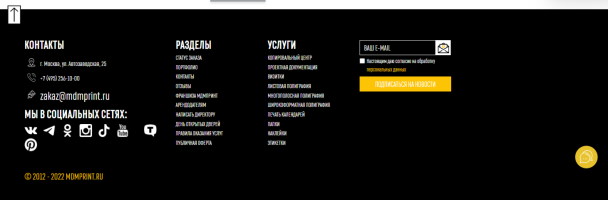
Футер на веб-странице является важным элементом дизайна, который размещается внизу страницы. Он представляет собой область, обычно горизонтальную, где можно разместить различную информацию, ссылки, контактные данные и другие полезные элементы. Футер не только украшает страницу и улучшает ее дизайн, но и является важным элементом навигации по сайту.


Правильное использование футера заключается в том, чтобы разместить в нем информацию, которая может быть полезна и интересна посетителям сайта.
Vue 3 для начинающих / Разработка интернет-магазина Vue Sneakers


В футере можно разместить ссылки на различные разделы сайта, полезные справочные материалы, контактные данные, кнопки для обратной связи или подписки на рассылку.
Что такое футер. Какой бывает футер. Что шьют из футера.


Не забывайте о визуальном оформлении футера. Он должен сочетаться с общим стилем и цветовой гаммой сайта.
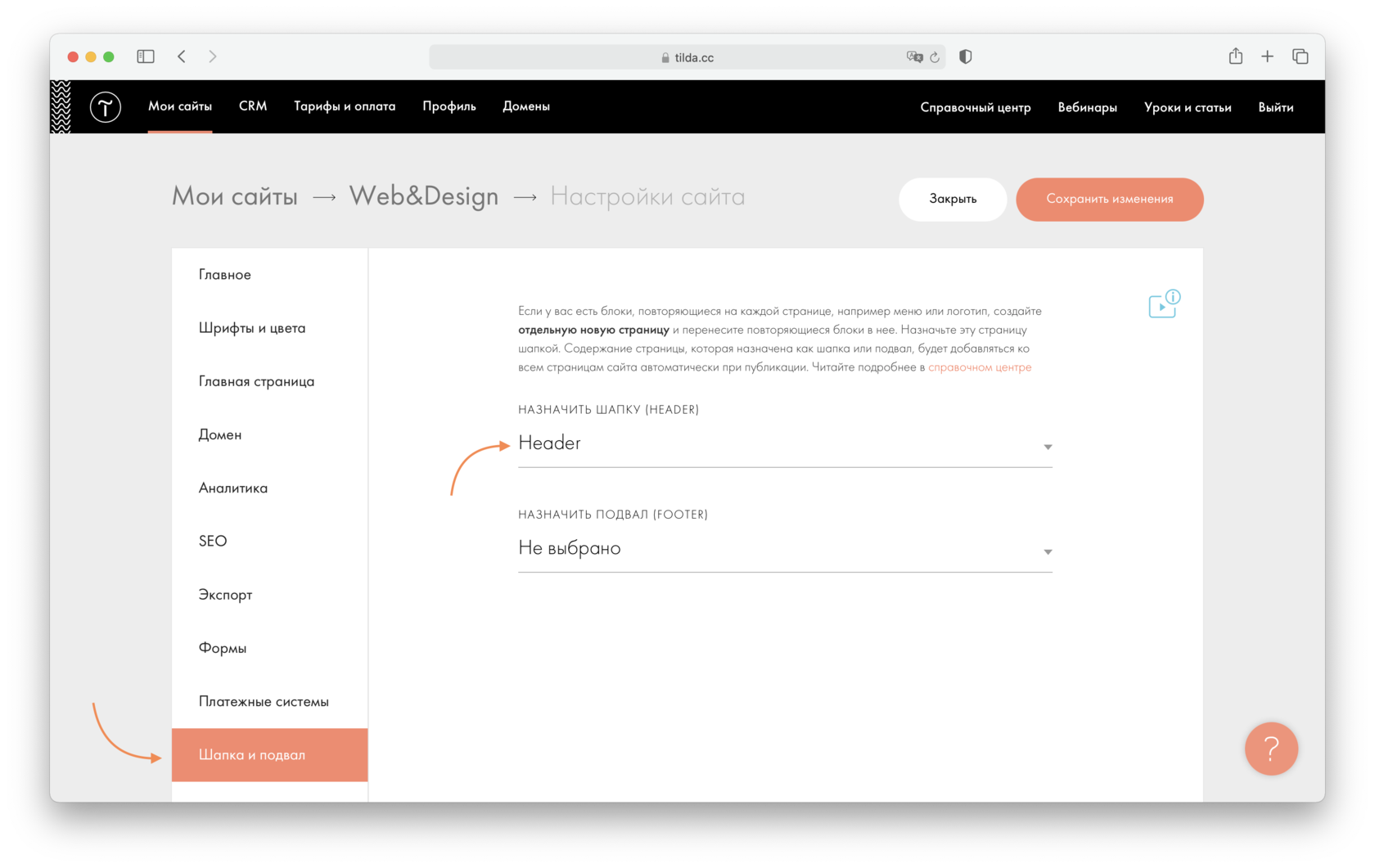
Для чего нужны теги nav, header, footer в html?

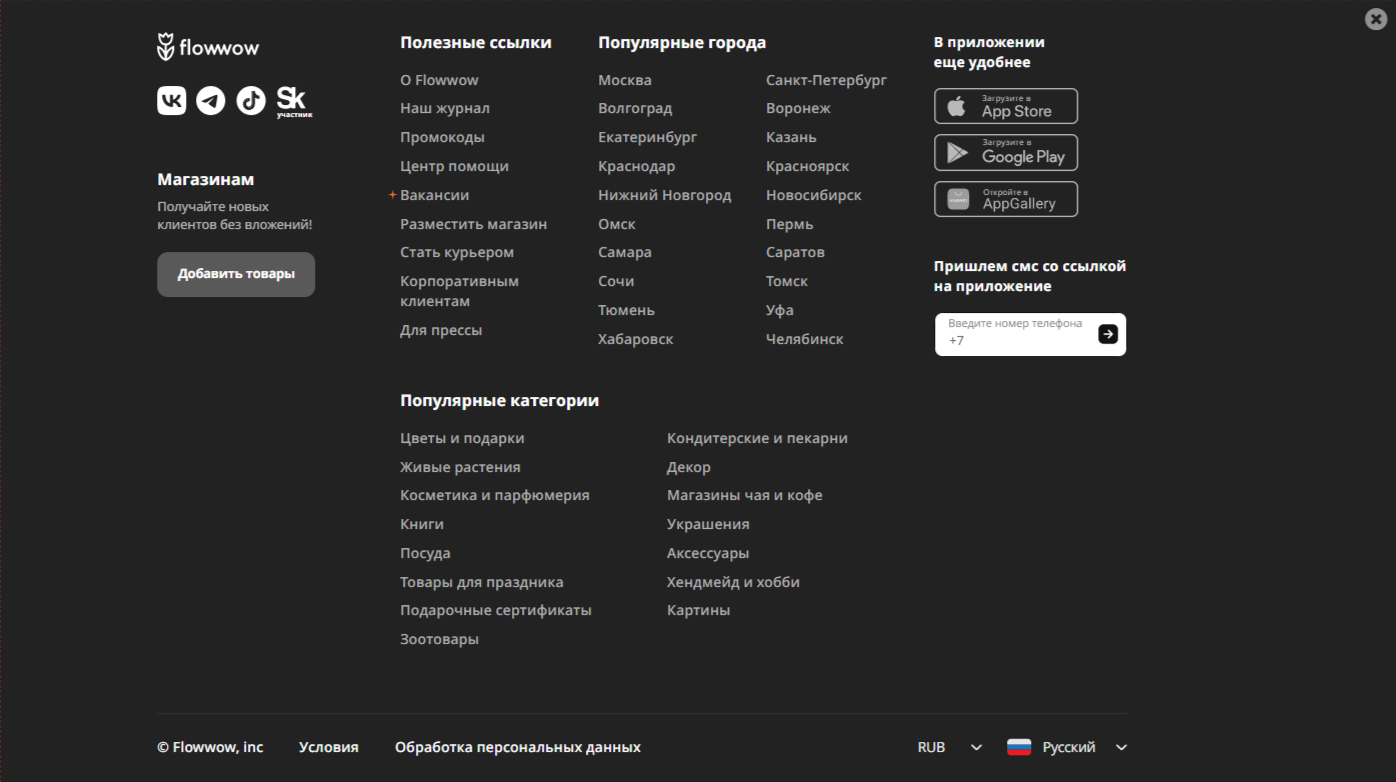
Размещайте информацию в футере логически и удобочитаемо. Оптимальное количество элементов в футере - не более 5-6, чтобы не перегружать страницу.
ТЁПЛЫЙ ПОЛ без выкрутасов. Просто/легко, дешево/сердито

Используйте футер для улучшения навигации по сайту. Разместите ссылки на основные разделы или страницы, чтобы посетителям было легче ориентироваться.
Материаловедение. Как выбрать футер для пошива худи или свитшота? Виды футера. Полезные советы.

Футер может быть использован для размещения дополнительных функциональных элементов, таких как поиск, меню выбора языка, кнопки социальных сетей и т. д.
SSH-Socks5 прокси - SSH-туннелирование портов

Не забывайте о мобильной адаптивности. Убедитесь, что футер и его элементы корректно отображаются на различных устройствах и экранах.
Что такое футер сайта, что должно быть в подвале сайта?


Используйте футер для укрепления бренда. Разместите в нем логотип, слоган или другие элементы, которые помогут узнаваемости и запоминаемости сайта.
Футер. Что о нём нужно знать? Важная и подробная информация!
Знакомство с header, article, section и другими тегами - Курс HTML \u0026 CSS - Занятие №2


Ни в коем случае не забывайте об авторских правах. В футере обычно размещается информация о владельце сайта, авторских правах и ссылка на партнерские сервисы.
Футер: что это такое и зачем он нужен - SEMANTICA

Постоянно следите за актуальностью информации в футере. Проверяйте ссылки, обновляйте контактные данные и обновляйте информацию, чтобы посетители получали актуальную и достоверную информацию.