Преимущества и недостатки работы с технологией Canvas
Canvas - мощный инструмент, который предоставляет разработчикам возможность создания интерактивных элементов и графических приложений на веб-страницах. Но как любая технология, она имеет свои преимущества и недостатки, которые необходимо учитывать при ее использовании.

Одним из главных преимуществ является возможность реализации сложной графики и анимаций без необходимости использования плагинов.
Что такое Lean Canvas?


Кроме того, Canvas позволяет создавать мобильные приложения с высокой производительностью и отзывчивостью интерфейса.
Что такое HTML5 Canvas и как им пользоваться?

Для создания элементов Canvas не требуется специальных навыков программирования, так как он основан на простом и понятном API.
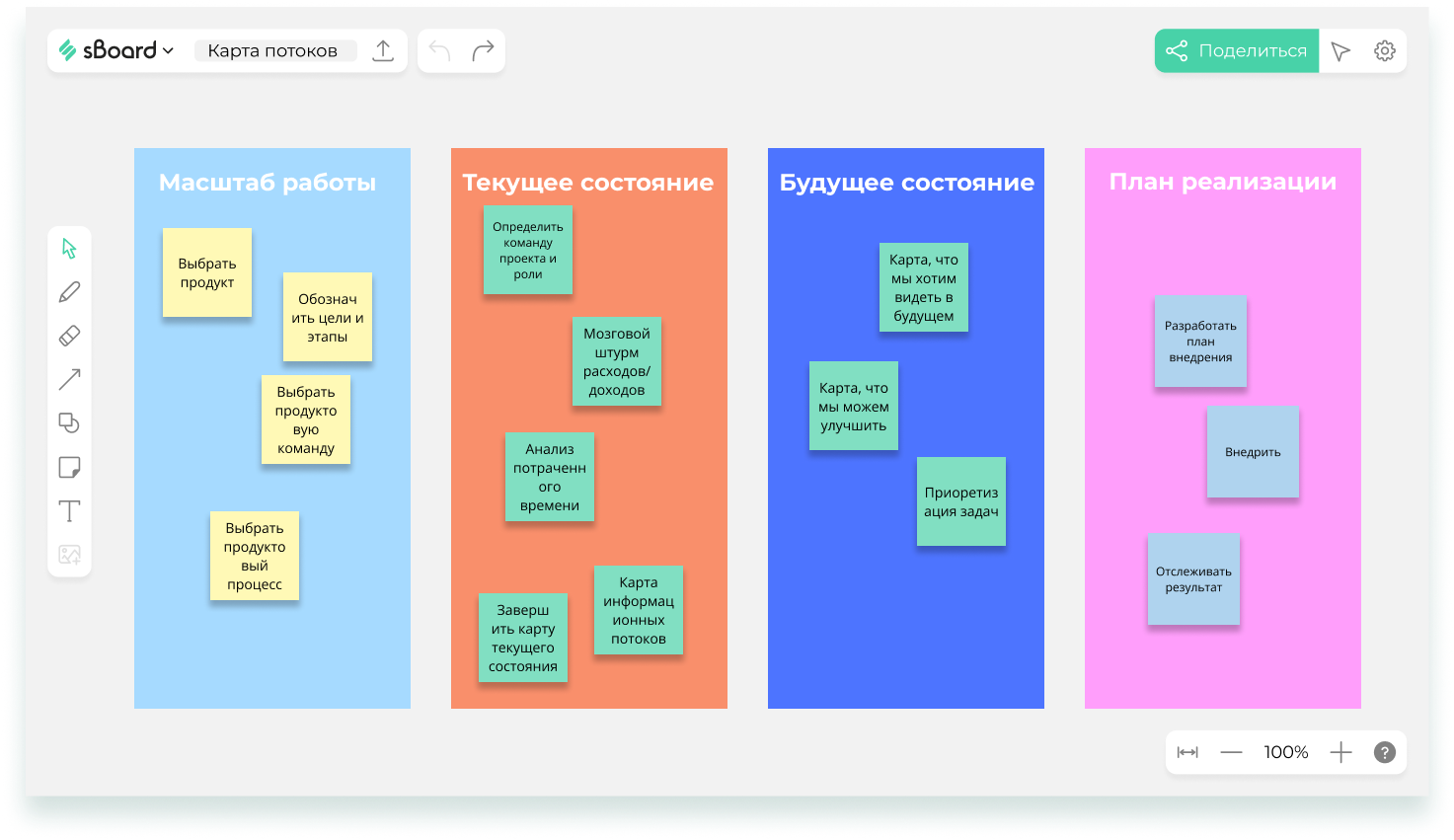
Продуктовые фреймворки — JTBD, Lean Canvas, Value proposition


Недостатком Canvas является отсутствие встроенной поддержки текста и возможности использования стандартных HTML-элементов.
Плюсы и минусы онлайн-редактора Canva. Возможности графического редактора Канва
Еще одним недостатком является отсутствие поддержки семантической разметки и индексации поисковыми системами.
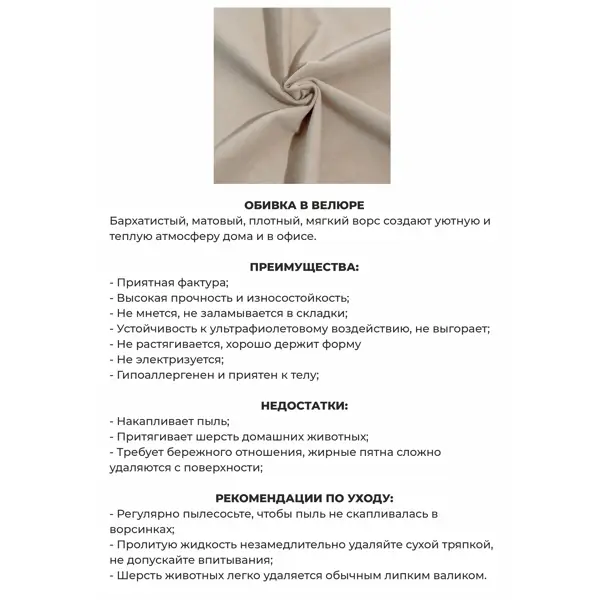
Что ТАКОЕ КАНВАС (СВОЙСТВА, СОСТАВ ткани). Уход за ПОРТЬЕРНОЙ тканью канвас

При использовании Canvas требуется более сложная обработка событий, так как все действия с графикой осуществляются через JavaScript-код.
Canva Как Пользоваться - Дизайн социальных сетей
Один из советов при работе с Canvas - следить за оптимизацией кода и использовать ресурсы аппаратного обеспечения эффективно.
БИЗНЕС-МОДЕЛЬ CANVAS ( Модель Остервальдера )
Если необходимо создать сложную анимацию или визуализацию данных, рекомендуется использовать фреймворк или библиотеку, которые упростят процесс разработки и оптимизации.
Business model canvas зачем?
Если вы начинающий разработчик, рекомендуется изучить основы работы с Canvas и применять его в совместной работе с другими технологиями и инструментами.
Вешаете шторы? Не делайте эти 5 ужасных ошибок!


Не забывайте про поддержку старых версий браузеров при использовании Canvas, так как некоторые функции могут быть недоступны или работать некорректно.
HTML5 canvas: изучаем основные свойства, рисуем графики - HTML, CSS, JS
